무엇이든 첫 인상이 중요하다. 특히 사업이나 프로젝트를 진행할 때, 프레젠테이션은 프로젝트 전체의
첫 걸음을 결정하는 중대한 요소다. 청중은 무자비하다. 그 짧은 시간동안 청중을 사로잡지 않으면 프로젝트는 무관심 속에 묻혀버리고 만다. 그렇다고 청중을 탓할 수는 없다. 이제는 우리 곁을 떠났지만, 스티브 잡스가 남긴 프레젠테이션이 보고 또 봐도 흥미로운 이유가 있다. 바로 청중을 사로잡는 기술 때문이다. 하지만 스티브 잡스의 키노트는 낯설고, 다들 쓰는 파워포인트는 식상하다. 그렇다면 프레지를 한 번 써보는 게 어떨까? 실리콘밸리에서 가장 인기 있다는 프레젠테이션 도구가 프레지다. 쉽고 편리하며 파워포인트와도 연계할 수 있다. 무엇보다 역동적인 화면 효과가 프레지의 백미다.
※프레지는?
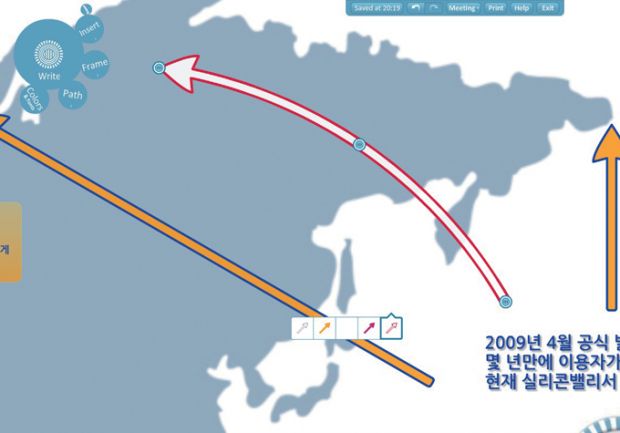
프레지는 지난 2007년부터 헝가리 출신 건축가인 애덤 솜러이 피셔와 프로그래머인 피터 할라시가 개발했다. 슬라이드 방식의 프레젠테이션은 의견표현의 한계가 크다는 것을 알아채고 웹에 기반을 둔 도구를 개발하기 시작한 것이 시초다. 이후 피터 알바이를 CEO로 영입하고 2009년 4월 공식 발표했다. 짧은 시간 내에 200만 명이 넘는 이용자를 확보했고 지금도 가파른 증가 추이를 보이고 있다. 현재 실리콘밸리에서 가장 환영받는 프레젠테이션 도구 중 하나다.
프레지는 어떻게 빠른 성장을 이뤘을까?
프레지는 불과 2년 만에 놀라운 성장을 이뤄냈다. 이렇게 성장할 수 있었던 데는 몇 가지 특징이 있다.
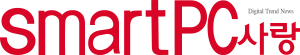
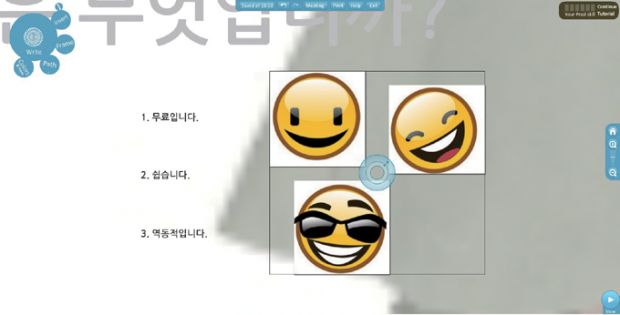
▶ 유료버전이 있지만 무료로 쓰는 것만으로도 거의 모든 기능을 이용할 수 있다.
▶ 이용법이 복잡하지 않아 2~3시간이면 누구나 모든 기능을 이해할 수 있다.
▶ 활용 영역, 형식 등 제한이 없어 이용자가 표현하고 싶은 대로 자유로이 만들 수 있다.
▶ 역동적이다. 확대, 축소, 이동, 회전 등 시각효과를 마음대로,
손쉽게 더할 수 있다.
▶ 공유하기 쉽다. 웹에서 이용하는 도구로, 모든 자료가
웹에 담겨져 있으므로 URL만 전하는 것으로 누구나
쉽게 보고, 함께 작업할 수 있다.
파워포인트보다 화려하고 키노트보다 쉽다
프레젠테이션의 중요성은 강조하고 또 강조해도 모자라다. 모든 발표 자리가 프레젠테이션이라고 해도 과언이 아니니 최초 혹은 최종 표출 수단이라 할 정도로 비중이 높다. 프레젠테이션을 말하면 대표적으로 떠오르는 인물이 있다. 스티브 잡스. 그는 떠났지만 그가 남긴 화려한 프레젠테이션은 좋은 프레젠테이션을 논하는 예시에서 단연 으뜸으로 꼽는다. 그가 연단에 오르면 청중들은 우선 돈부터 꺼내들었다고 하니 말 다했다. 그와 더불어 전 세계 IT 업계의 양대 산맥으로 꼽는 빌게이츠도 프레젠테이션만큼은 늘 비교 당하며 역부족이라는 소릴 들었다. 명확한 자원과 확고한 신념을 갖고 발표에 임한다는 점에서 누구 하나 부족하지 않을 텐데 왜 청중은 스티브 잡스의 프레젠테이션에만 열광했을까?
글자만 빼곡히 적어 넣은 슬라이드 식 구성은 분필을 들고 칠판에 판서하는 것과 다를 바 없다. 이 고루한 스타일은 이미 다양한 멀티미디어에 익숙한 청중들에게 흥미를 끌어내지 못한다. 스티브 잡스는 이런 고전적인 프레젠테이션에서 글자를 빼고 그림을 넣었다. 그리고 동적인 효과를 가득 더했다. 그가 마련한 프레젠테이션 화면은 그의 손동작, 말 한 마디 한 마디를 따라가게끔 만들어 청중이 화면으로부터 눈을 떼지 못하게 만들었다. 그가 이용한 프레젠테이션 도구는 ‘키노트’였다. 연단에 선 발표자의 능력을 제하고 간단히 생각할 때, 키노트를 쓰면 그만큼 화려하고 역동적인 프레젠테이션을 할 수 있을 것이다. 하지만 여기서 문제가 있다. 일단 키노트를 쓰려면 매킨토시가 필요하다. 파워포인트를 갖고도 얼마든지 역동적으로 구성할 수 있지만, 이들 모두 효과적으로 활용하기 위해 필요한 학습량이 제법 된다. 당장 수 일 내에 프레젠테이션을 해야 하는데 이제야 이를 부여잡고 머리 싸매고 공부한다는 건 어불성설이다.
하지만 프레지는 다르다. 웹 기반인 프레지는 활성화된 인터넷과 표준 웹브라우저만 있다면 운영체제를 가리지 않고 이용할 수 있다. 게다가 무료여서 이용하는데 따른 라이선스 문제도 걱정할 필요 없다. 여기에 파워포인트와도 연계할 수 있고 기능도 다양하다. 게다가 무척 직관적이어서 쉽고 간단하다.
1. 프레지 시작
[1] 프레지는 웹기반 서비스라 따로 소프트웨어 패키지를 구입하지 않는다. 프레지 홈페이지(www.prezi.com)에서 회원가입만 하자. 처음 라이선스 등록할 때 <Public>을 선택하면 무료로 이용할 수 있다. 유료 버전도 있지만 별다른 차이점은 없다. 학생이거나 교육에 관련되어있다면 <Student/Teacher Licenses>를 신청할 수 있다. 단, 인증절차가 필요한데 대학교나 고등학교 등에서 쓰는 메일주소를 입력하는 페이지가 나타나면 해당 메일주소로 인증 받으면 된다.
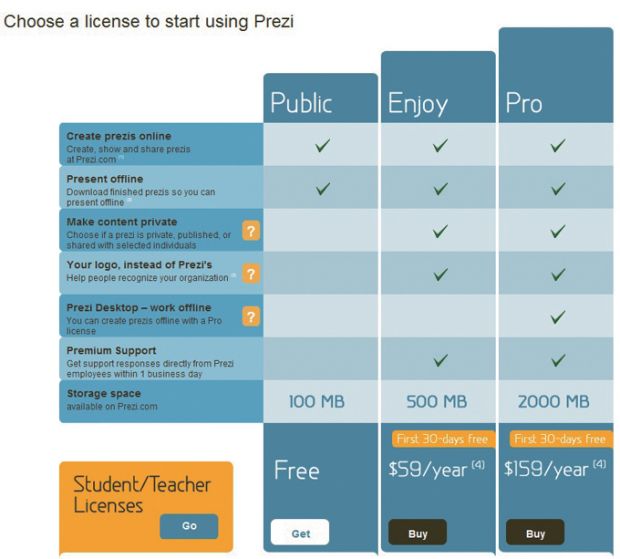
[2] 로그인하고 <your prezis>를 누른 뒤 <New prezi>를 선택해 프레지를 시작하자. 만들 내용에 대해 제목을 달고 설명을 간략히 쓰면 템플릿 선택창이 나온다. 여기서는 기본인 <Blank>를 선택했다.
[3] 처음 프레지를 만들 때 기본 외에 5가지 템플릿을 고를 수 있다. 급하게 만들어야 하거나 쉽게 완성도를 높이고 싶다면 이를 적극 활용하자. 어떤 템플릿을 고르던 수정할 수 있다. 
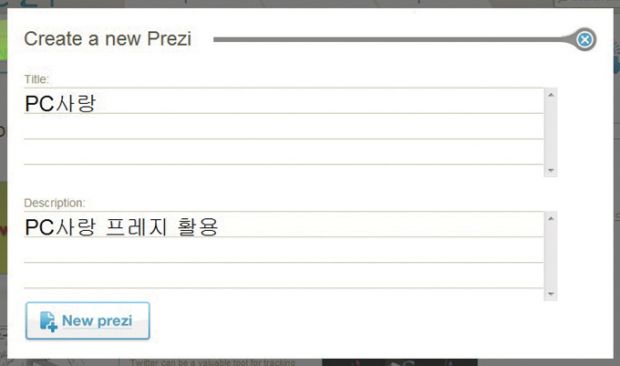
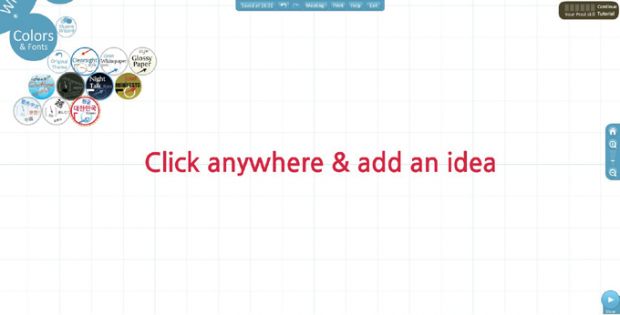
[4] 처음에 뜨는 튜토리얼은 간단하면서 이해하기 쉽게 도우니 꼭 해보자.
2. 프레지 구성
[1] 캔버스 커다란 도화지를 연상하면 된다. 도형이나 그림, 동영상을 가져다 넣거나 글자를 입력할 수 있다.
[2] 버블메뉴 프레젠테이션 작성에 쓰일 모든 기능이 들어있는 메뉴. 물방울처럼 생겼다고 해서 버블메뉴라는
이름이 붙었다. 항목 별 대문자가 편집 모드에서 쓰는 단축키다.
・Write : 캔버스 아무 곳이나 클릭하면 글을 입력할 수 있다.
・Shapes : 화살표, 선, 도형 마커를 그릴 수 있고 자유로이 선을 그리는 도구다.
・Insert : 그림, 유튜브 동영상, 도해, 파일을 불러오는 기능이다.
・Frame : 대괄호, 원, 직사각형 틀과 히든 프레임을 집어넣는 메뉴다.
・Path : 만든 결과를 쇼로 재생할 때 순서를 정하는 기능이다.
・Color&Font : 바탕색과 글자색을 지정 한다.
[3] 도구막대 저장, 되돌리기, PDF만들기 등을 수행하며 <Meeting> 기능으로 다른 사람과 공동작업 할 수 있다. 흔히 쓰는 되돌리기 단축키 [Ctrl+Z]는 웹 버전 프레지에서 쓸 수 없으니 참고하자.
[4] 지브라 얼룩말 모양을 연상시켜 지브라라고 이름 붙인 메뉴는 텍스트나 도형 같은 개체를 선택하면 나타난다. 중앙 손 모양을 눌러 움직일 수 있으며 +,-를 눌러 크기를 조절할 수 있다. 두 번 클릭하거나 아래쪽 연필모양을 누르면 편집모드로 들어가는데, 글을 고치거나 개체를 교정하는 데 쓴다.
[5] 확대/축소 막대 작업 공간을 확대, 축소할 수 있다. 보통 마우스 휠을 이용한다. [Home] 키를 누르면 전체 화면으로 돌아간다.
[6] 쇼 재생 버튼을 누르면 프레지가 쇼 재생 모드로 바뀐다. 전체화면으로 볼 수 있으며 화살표를 길게 누르면 ‘초당 자동보기’, ‘처음으로 돌아가기’ 기능이 나타난다. [Space Bar]를 이용하면 편집모드와 쇼 재생모드를 빠르게 전환할 수 있어 편리하니 잘 익혀두자.
3. 따라하면서 배우는 프레젠테이션 만들기
백문이 불여일견이라고 했다. 예제를 따라 프레지를 만들어보자. 간단한 기능들만으로 만들 수 있어 파워포인트 같이 복잡한 프레젠테이션 도구를 써봤다면 금방 이해할 수 있을 것이다.
프레지로 프레젠테이션을 구성할 때 가장 신경 쓸 점은 스토리 라인이다. 원활한 흐름을 위해 어떤 내용을 만들 것인지 미리 스케치 해두면 좋다.
완성된 예제는 http://prezi.com/5sln8ro5q-f1/pc 에서 볼 수 있다.
1) 스토리 라인 만들기
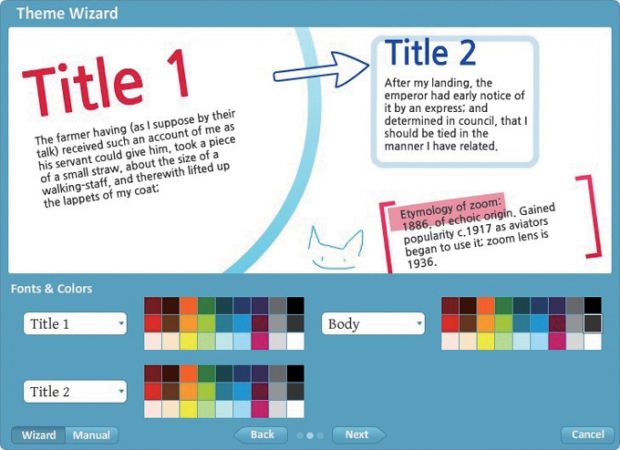
[1]첫 화면에서 먼저 <Color & Font>를 누르고 기본 배경색과 글꼴, 색을 선택한다. 현재 한국어를 지원하는 배경은 하나밖에 없으니 <대한민국>테마를 선택하고 위 쪽 <Theme Wizard>를 누르면 배경과 글꼴, 색을 설정할 수 있다. 
[2]배경색과 글꼴, 색을 정하는데 프레지에서 쓰는 글자색은 3가지다. 이미지 위에 텍스트를 작성하는 경우가 많으니 흰색은 가급적 포함시켜두자. 틀(프레임)에 적용할 색까지 골라주면 완료.

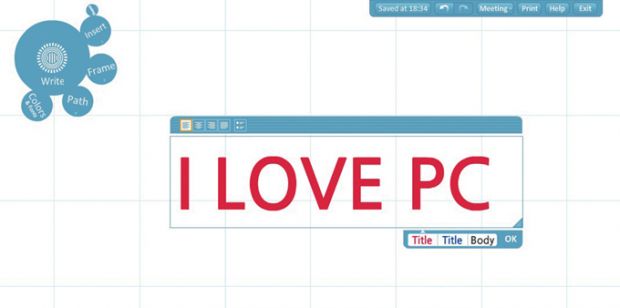
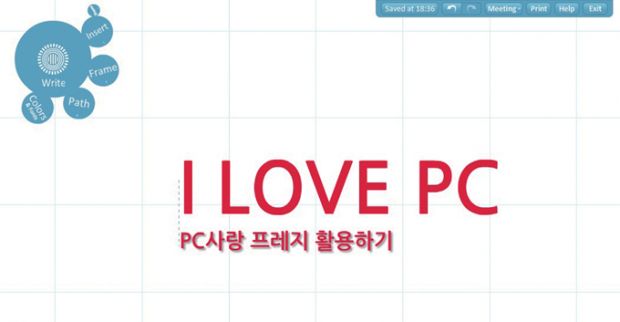
[3]처음에 기본 입력돼 있는 문구를 두 번 클릭, 내용을 고치고 글을 더 써넣었다. 다 쓰고 텍스트를 누르면 지브라가 뜨는데, 이를 움직여 위 텍스트와 열을 보기 좋게 맞췄다. 지브라로 이동할 때 자동으로 열을 기존 개체들과 맞춰주는 선이 나오니 이를 이용하자. 
[4]버블메뉴에서 <Insert>를 선택, 준비해둔 PC사랑 잡지 사진을 불러왔다. 사진 내에서 이동하는 스토리라인을 만들 것이기 때문에 <Image>가 아닌 <File>로 열어야 한다. 
[5]휠을 돌려 잡지 표지 한 부분을 확대한 뒤 텍스트를 넣었다. 확대하면 파일 개체가 흐리게 표시되는데, 이는 작업 중 큰 그림이나 개체를 잘못 편집하지 않도록 방지하는 기능이다. 개체를 선택하고 싶다면 [Shift]를 누르고 선택해야 한다.
tip 확대/축소는 마우스 포인터를 기준 삼아 이루어진다. 휠을 돌리거나 확대/축소 도구 막대를 조절하면 된다. 단축키는 숫자 [1]과 [2]로 [1]은 확대, [2]는 축소다. 또 [3]과 [4]는 화면 기울기를 15도씩 조절하는 단축키다.
[6]쇼를 재생할 때 화면이 커지며 이동하는 역동적 구성을 위해 더 확대했다. 텍스트를 세 문장 더 넣었는데 [Ctrl+C]와 [Ctrl+V]를 통해 복사와 붙여넣기를 하면 크기를 맞추기 쉽다.
[7]텍스트에 붙여 넣을 이모티콘 이미지를 3개 불러왔다. 동시에 크기를 맞추려면 [Shift]를 누르고 개체를 함께 선택하면 쉽다.
[8]화면을 축소한 뒤 다음 장면으로 넘어가는 구성을 연출하려고 세계지도를 불러왔다. 이 역시 버블 메뉴에서 <File>을 통해 열어야 한다.
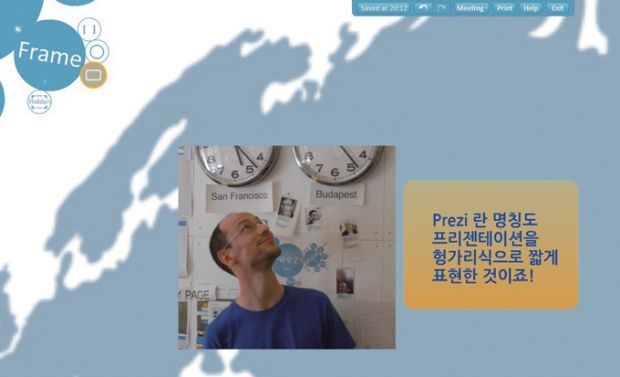
[9]그림 속 그림으로 들어가는 효과를 위해 다시 세계지도를 확대한 후, <Image>를 통해 프레지의 CEO 피터 알바이 사진을 불러와 헝가리 위치에 붙였다. 텍스트는 <Frame>에서 사각형 틀을 불러와 꾸몄다. 
[10]세계지도 중앙 부분으로 이동, 이미지와 텍스트를 넣고 <Shapes>에서 화살표를 선택해 쭉 그린다. 구상한 스토리 라인대로라면 세계로 퍼지는 프레지를 표현하기 위해서다. 
[11]화살표 같은 도형도 편집모드에서 조절점을 통해 기울기와 위치, 색상 등을 바꿀 수 있다.
[12]잡지 사진 오른쪽으로 이동, 텍스트를 입력하고 <Shapes>에서 마커를 선택해 강조 효과를 넣었다. 유튜브 동영상을 함께 넣었다. 버블 메뉴에서 <Insert>를 선택하고 <YouTube>를 누르면 주소 입력 창이 나온다. 여기에 집어넣을 동영상 주소를 복사해 붙으면 된다.
[13]마지막 문구를 작성한 후 원형 프레임을 넣어 글을 꾸몄다. 이것으로 원하는 스토리 라인을 다 만들었다. 이제 마지막 단계로 쇼 재생을 위해 경로를 설정해야 한다.
tip HDD에 있는 동영상 넣기
내 PC에 있는 동영상을 넣고 싶다면 버블 메뉴에서 <insert> → <file>을 통해 불러오면 된다. 프레지는 MOV, WMV, MP4, AVI는 물론 FLV, MPG등 대부분 동영상을 가져올 수 있다. 단, 무료 이용자는 프레지 용량이 100MB 뿐이니 이를 고려해서 넣자.
2) 자유로운 영역 설정, 히든 프레임 지정하기
지금까지 PC사랑 표지 사진 안에 작은 개체를 넣어 스토리 라인을 만들었다. 이제 경로를 설정할 때다. <Path>를 누르고 각 개체들을 지정해 경로를 설정해도 되지만 이러면 원하는 부분만 보여주기 어려운 경우가 많다. 이럴 때 <Frame>의 <Hidden Frame>을 먼저 지정해놓자. <Hidden Frame>은 말 그대로 쇼를 재생할 때 보이지 않는 틀이다. 이 틀이 지정해놓은 영역대로 경로를 설정하면 원하는 화면으로 쇼를 구성할 수 있다.
tip 동영상 부분은 히든 프레임을 설정하지 않는다. 동영상은 직접 경로를 걸어야 쇼를 재생할 때 자동으로 재생되기 때문이다.
프로젝터를 이용해 발표용으로 쓸 거라면 영사 비율을 생각해서 히든 프레임을 지정해야 한다. 아직 프로젝터 대부분이 800×600픽셀이나 1024×768픽셀로 4:3 비율을 갖고 있다. 때문에 모니터로 보여줄 것이 아니라면 히든 프레임도 4:3비율로 지정해야 한다. [Shift]를 누른 상태로 히든프레임 영역을 지정하면 4:3비율로 고정된 크기만 지정할 수 있으니 이를 적극 활용하자.
[1] 쇼를 재생할 때 처음 나오게 할 화면인 텍스트 부분을 히든 프레임 영역으로 지정했다. 히든프레임 역시 지브라를 통해 크기를 조절할 수 있다.
[2] 생각해놓은 스토리 라인 동선에 맞춰 확대와 축소를 번갈아 수행하며 히든 프레임을 지정한다. 
[3] 지브라를 통해 히든 프레임을 살짝 회전시켰다. 이러면 쇼를 볼 때 화면이 회전하는 효과가 나온다.
[4] 쇼가 끝나는 화면으로 쓸 전체를 히든 프레임으로 지정했다. 이제 경로설정에 들어가자.
3) <Path>로 쇼 재생 순서 만들기
[1] 버블메뉴에서 <Path>를 선택해 쇼를 재생할 순서를 정한다. 개체에 직접 걸 수도 있고 히든 프레임을 따라 선택해도 된다. 경로를 설정할 때 개체에 마우스 포인터를 갖다 두면 진한 그림자가 나오니 참고하자. 경로는 언제든 수정할 수 있으며 지정할 때마다 아래쪽에 순서가 나온다.
[2] 경로를 모두 설정한 모습. [Space Bar]를 눌러 쇼 화면으로 확인해보자. 틀린 곳이 있다면 바로 [Space Bar]를 눌러 편집 모드로 전환해 고치자.
[3] 수정까지 모두 끝내고 <Exit>를 눌러 편집 모드를 나가면, 만든 프레지가 미리 보기로 나타난다. 히든프레임 영역을 4:3 비율로 지정했다면 예상한 화면 구성과 별 차이 없을 것이다. 이제 완성이다.
4. 프레지 응용하기
프레지만으로도 프레젠테이션에 쓰기 충분하다. 그런데 미리 만들어둔 파워포인트 파일이 있다면 이걸 프레지로 다시 만드는 것보다 함께 이용하는 편이 훨씬 효율적이다. 프레지는 스토리텔링 방식으로 진행할 수 있어 파워포인트만으로는 자칫 딱딱해질 수 있는 발표 내용을 부드럽게 풀어낼 수 있다. 이렇게 프레지와 파워포인트를 연계해 쓸 수 있다면 효과 만점일 것이다. 파워포인트와 프레지를 연계하는 방법을 알아보자.
1) 프레지로 파워포인트 프레젠테이션하기
프레지에 파워포인트 슬라이드를 직접 넣을 방법은 없다. 하지만 파워포인트를 PDF 파일로 바꿔준다면 프레지에서 보여줄 수 있다. PDF 파일로 배치한 슬라이드는 하나의 개체로 취급하기 때문에 보통 이미지 파일처럼 크기를 조절하거나 위치를 바꾸고, 회전시키거나 삭제할 수도 있다.
tip 파워포인트나 엑셀에서 만든 차트도 프레지에 붙여 넣을 수 있다. 이들로 만든 차트를 그림으로 저장하고 <File>을 통해 불러오면 된다. 이런 차트 등을 넣을 때는 PNG 포맷으로 저장해야 배경이 투명하게 된다는 것을 기억하자.
[1]PDF로 저장한 파워포인트 자료를 <Insert>・<File>을 써서 프레지로 가져왔다.
[2]역동적인 효과를 주기 위해 슬라이드 별로 히든프레임 지정하고 경로를 설정해준다.
2) 파워포인트에서 프레지 쇼 재생하기
프레지는 인터넷에서 보도록 만들었지만 다운로드 기능을 써서 플래시 파일로도 볼 수 있다. 이를 응용해 이번에는 프레지를 파워포인트 슬라이드 쇼에 넣어보자.
[1] 파워포인트와 연계하고 싶은 프레지 주소를 찾아야 한다. 홈페이지에서 원하는 프레지를 선택하면 프레지 주소가 나온다. http://prezi.com/5sln8ro5q-f1/pc/ 이 주소에서 prezi.com/ 과 /pc/ 사이에 있는 ‘5sln8ro5q-f1’이 추출하기 위해 필요한 고유 ID다.
http://prezi.com/bin/preziloader.swf?prezi_id=
이 주소 뒤에 고유 ID를 붙이면 프레지를 불러올 수 있는 주소가 만들어진다. 이제 이 주소를 가지고 파워포인트에 연계시켜보자.
http://prezi.com/bin/preziloader.swf?prezi_id=5sln8ro5q-f1
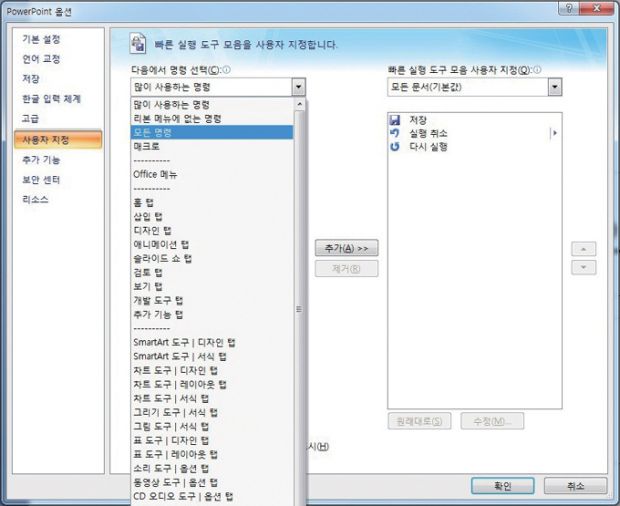
[2] 먼저 파워포인트에 플래시를 삽입할 수 있는 컨트롤 명령을 추가해야 한다. 왼쪽 위 <빠른 실행 도구모음>에서 <빠른 실행 도구 모음 사용자 지정>을 눌러 <기타 명령>으로 들어간다.
[3] 파워포인트 옵션 창이 나오면 <다음에서 명령 선택> 메뉴 중 <모든 명령>을 선택한다.
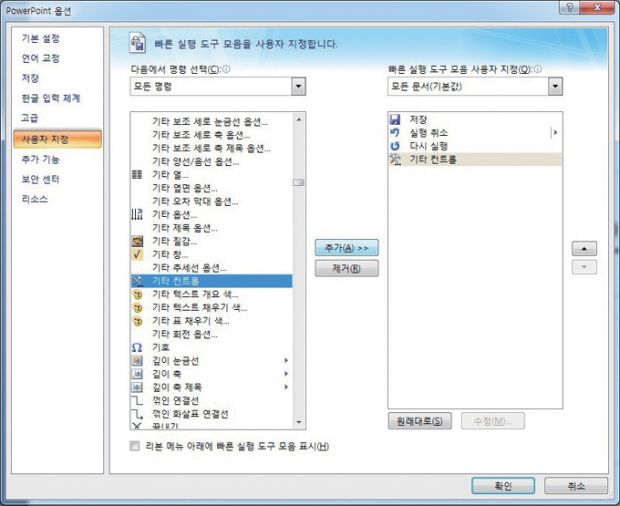
[4] <기타 컨트롤>을 선택해 추가한 뒤 <확인>을 누른다.
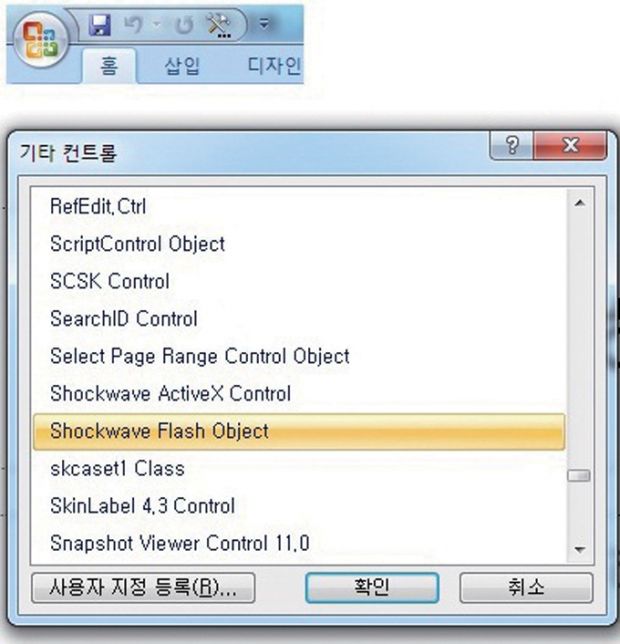
[5] 왼쪽 위에 <기타 컨트롤>이 추가됐을 것이다. 이 메뉴에서 <Shockwave Flash Object>를 선택한다.
[6] 프레지 재생할 공간을 정해주면 X 자 모양 박스가 생긴다. 마우스 오른쪽 버튼을 클릭해 <속성>항목을 연다.

[7] 창에서 <Movie>항목 오른쪽 공란에 쓰고자 하는 프레지 주소를 입력하고 창을 닫는다.
[8] 파워포인트 슬라이드 쇼 보기를 실행하면 프레지가 재생되는 것을 확인할 수 있다. 여기에 넣어둔 프레지도 웹 상의 주소를 통해 불러오는 것이므로 반드시 인터넷에 연결되어 있어야 한다.
3) 개인 블로그나 웹 페이지에 프레지 재생하기
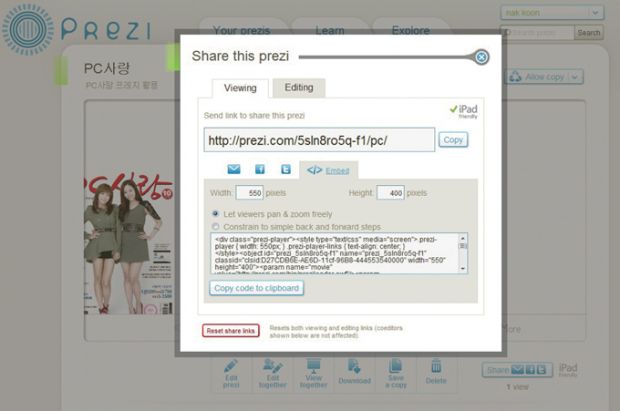
[1] 프레지 미리보기 화면 아래 있는 <Share>로 들어가 <Embed>를 누른다, <Copy code to clipboard>를 눌러 코드를 복사한다.
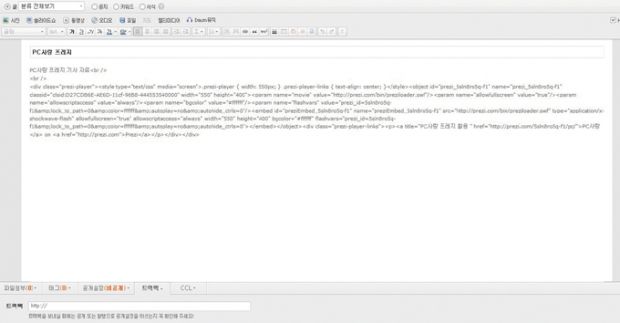
[2] 블로그나 글을 올릴 페이지에 내용을 입력하고 HTML 편집모드로 화면을 전환한다. 그리고 프레지를 배치할 곳에 [Ctrl+V]로 코드를 붙여 넣으면 블로그에서 프레지를 재생할 수 있다. 같은 방법으로 페이스북과 트위터에서도 공유할 수 있다.