<1>윈도우 7폰 이용자 환경을 꾸미는 ‘코디’
과거와 달리 이제는 스마트폰 하나만 해도 다양한 플랫폼이 존재한다. 그만큼 애플리케이션의 이용자 환경 디자인도 중요한 위치에 올랐다. 이미 여러 소프트웨어 개발업체들이 이용자 환경 디자인을 중요한 요소로 인식하고 관련 부서를 운영 중이다.
하지만 이용자 환경 디자인이나 개발 과정은 현실적으로 많은 문제점을 드러냈고, 제일 번거로운 과정임에는 틀림없다. 디자이너가 의도한 크기와 레이아웃대로 개발되지 않는 경우는 부지기수고, 이미지 하나를 수정하려 해도 만만치 않은 시간이 걸린다. 이러다보니 답답한 나머지 개발자가 직접 디자인 작업에 뛰어들기도 한다. 그러나 이들이 수준 높은 완성도를 보이기란 쉽지 않다. 이 밖에도 이용자 환경 개발과 관련한 비효율적인 문제는 셀 수 없이 많다.
다년 간 이용자 환경 디자인과 개발을 하면서 이런 문제를 겪은 끝에 보다 생산성을 높이는 방법을 찾았고, 그 중 하나가 ‘코디네이터 솔루션’이다. 코디네이터가 해결하고자 하는 것과 목표는 명확하다. 개발 생산성이 뛰어나야 하며, 유지보수가 쉬워야 한다. 당연히 수준 높은 디자인이 가능해야 한다. 이를 통해 디자이너는 물론, 개발자나 기획자가 직접 이용자 환경을 꾸밀 수 있도록 하는 것이 코디네이터의 목표다.
<2>코디네이터의 구성
코디네이터는 기본적으로 마이크로소프트 이용자 환경 개발도구인 ‘익스프레션 블랜드’(Expression Blend)에 포함되는 방식으로 작동한다. 이를 통해 윈도우 7폰과 실버라이트, WPF 개발 환경을 완벽하게 지원한다. 차후에는 다양한 플랫폼으로 나올 예정이다. 다음은 코디네이터의 기능을 크게 4가지로 구분한 것이다.
(1) 스타일리스트(Stylist)
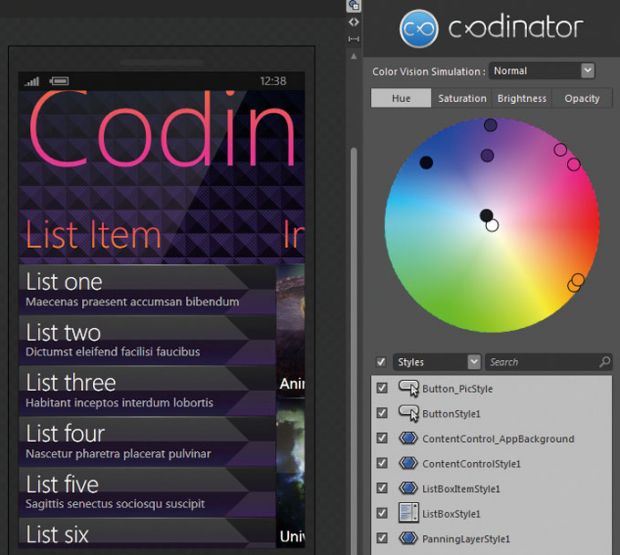
코디네이터의 핵심 기능이다. 이용자 환경 디자인 작업에 특화한 특수 컴포넌트를 지원한다. 스타일리스트를 이용해 개발자는 취향에 따른 프리셋을 선택하거나 디자인 재료를 조립하는 수준으로 이용자 환경 디자인을 마칠 수 있다. 프리셋 구조는 선택한 뒤 배경색을 바꾸는 식으로 디자인을 완성하도록 되어 있다. 디자인 재료는 실제 이용자 환경 디자인에서 많이 쓰는 검증된 재료들을 갖춰서 2~3개 재료를 조립하는 것만으로 손쉽게 세련된 느낌을 구현할 수 있다.
이렇게 만든 디자인은 저장했다가 언제든지 다시 가져와 쓸 수 있다. 즉 이용자는 자신이 한 번 제작한 디자인을 다른 프로젝트에 다시 써서 시간 절약 효과를 보는 셈이다. 이를 활용한다면 자신 만의 디자인 세트를 만드는 것도 된다. 이를 위해 개발 환경에 관계없이 쓸 수 있도록 했다. 예컨대 WPF에서 제작한 시안을 실버라이트에서 그래도 쓸 수 있고, 윈도우 폰 7에서도 불러올 수 있다. 결론적으로 데스크톱, 모바일, 웹 등 여러 플랫폼을 넘나들며 디자인을 생산할 수 있어 효율적이다. 코디네이터를 쓰는 디자이너라면 빠르고 쉽게 여러 플랫폼에서 애플리케이션 이용자 환경을 꾸밀 수 있다.
코디네이터의 장점은 또 있다. 스타일리스트로 만든 이용자 환경 디자인은 마치 물과 같다. 즉, 어떤 모양에 적용하더라도 동일한 느낌을 유지한다. 이미 만든 이용자 환경 컨트롤 모양을 바꾸기 위해 같은 느낌의 디자인 작업을 다시 했던 방법과 다르다. 디자인 느낌은 그대로 유지하면서 별, 다각형, 원 등 다양한 모양으로 간단하게 바꿔가면서 확인할 수 있어 편리하다.
이런 디자인 재료와 프리셋은 모두 수정이 가능하다. 따라서 이용자 취향대로 바꿔 다시 만들 수 있고, 수정 역시 재료에 따라 직관적으로 바꿀 수 있게 만들었다. 각 디자인 재료의 특징과 생성할 수 있는 디자인을 정리하면 다음과 같다.
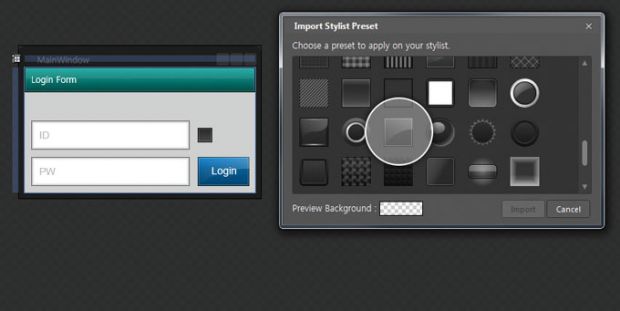
디자인 프리셋 선택하기 : 미리 디자인된 프리셋을 선택하는 것만으로 UI 디자인 완성했다. 제일 쉬운 방법이다.
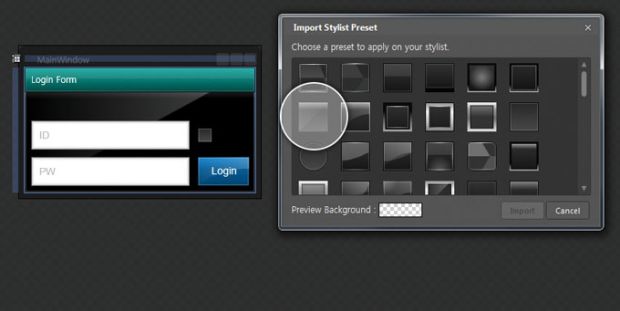
디자인 재료 조립 : 원하는 재료를 조립해 자신이 원하는 디자인으로 꾸밀 수 있다.
WPF, 실버라이트, 윈도우 폰 7에서 동일한 디자인을 공유한 모습.
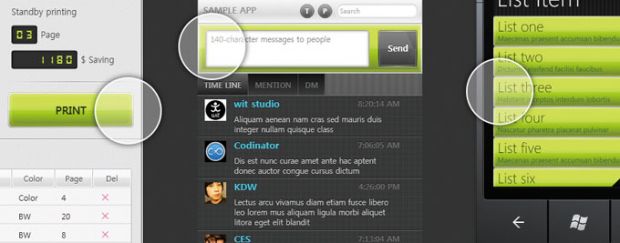
[1] Multi Border : 디자인의 디테일을 높이기 위해서는 외곽선을 다수 생성해야 한다. 이 과정이 매번 요소를 겹쳐야 하기 때문에 가장 번거롭고 어려운 작업이다. 이를 해결하기 위해 제공하는 재료로, 요소 하나에 다수의 외곽선을 생성할 수 있다. 디자인의 분위기를 결정짓는 가장 중요한 재료 중 하나라고 할 수 있다.
[2] Glossy : 유리처럼 빛나는 느낌과 볼륨감을 나타내기 위해 가장 많이 쓰는 스타일링을 쉽게 표현하기 위한 재료다. 마우스만으로 다양한 모양의 유리 재질 느낌을 나타낼 수 있다.
[3] QuarterGlossy : Glossy 재료와 유사한 느낌을 내기 위해 쓰는 재료. 전체를 4분할해 조금 더 특색 있고 다양한 반짝임을 나타낸다.
[4] Highlight : 중요한 부분이나 강조하고 싶은 곳이 있을 때 조명이 비춰지는 것과 같은 효과를 낸다. 빛의 방향이나 모양 또는 위치를 쉽게 지정할 수 있다. 
[5] Detail Border : 외곽선의 느낌을 강조하거나 날카롭고 세련된 느낌을 나타낼 때 일직선의 라인을 그려 넣는 경우가 있다. 이때 디자이너가 원하는 위치에 원하는 굵기의 라인을 그려 넣을 수 있도록 돕는 재료다.
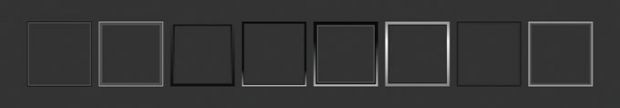
[6] Pattern : 다양한 패턴을 쉽게 생성할 수 있도록 돕는 재료. 수많은 패턴들은 심심하고 비어있는 느낌을 없애고 디자인의 완성도를 높이기 위해 쓰곤 한다.
(2) 컬러 휠(Color Wheel)
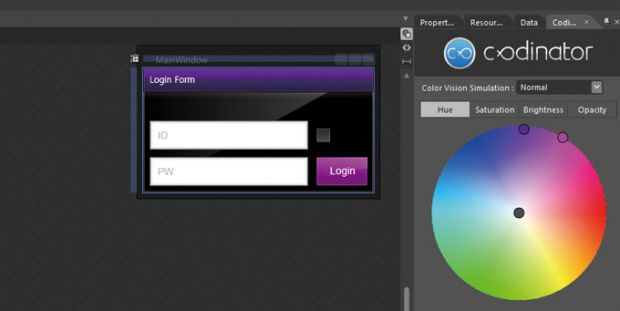
만약 완성한 이용자 환경 디자인 분위기를 바꿔야 한다면? 기존 방식이라면 만든 시간만큼 수정 시간이 필요할 것이다. 코디네이터는 이런 부분을 개선해 전체적인 분위기를 빠르게 바꾸도록 컬러 휠이라는 기능을 갖췄다. 이를 통해 디자이너는 이용자 환경 디자인 전체나 원하는 부분을 선택, 마우스로 휠을 돌리는 것만으로 분위기를 바꿔볼 수 있다.
컬러 휠은 색상, 명도, 채도, 투명도를 돌려 보면서 바뀌는 부분을 확인할 수 있고, 전체적인 분위기는 해치지 않도록 설계해 편리하다. 컬러 휠만 잘 이용해도 분위기 개선에 따른 유지보수도 수월할 뿐만 아니라, 디자인 변경에도 즉각 대응할 수 있다. 또 다양한 색감의 테마를 미리 제작하는데도 유용할 것이다.

컬러 휠을 이용해 바꾼 다양한 테마들
(3) 스마트 리스트(Smart List)
컬러 휠이 전체적인 분위기 전환을 도왔다면, 스마트 리스트는 부분적인 색감 조정을 돕는다. 수정하려는 이용자 환경 컨트롤을 선택하면 내부 정보를 띄워, 일일이 편집화면에 들어갈 것 없이 원하는 부분만 수정할 수 있다.
선택한 버튼 색감 정보가 한눈에 보인다. 어느 부분에 어떤 색상을 썼는지 알 수 있어 편리하다.
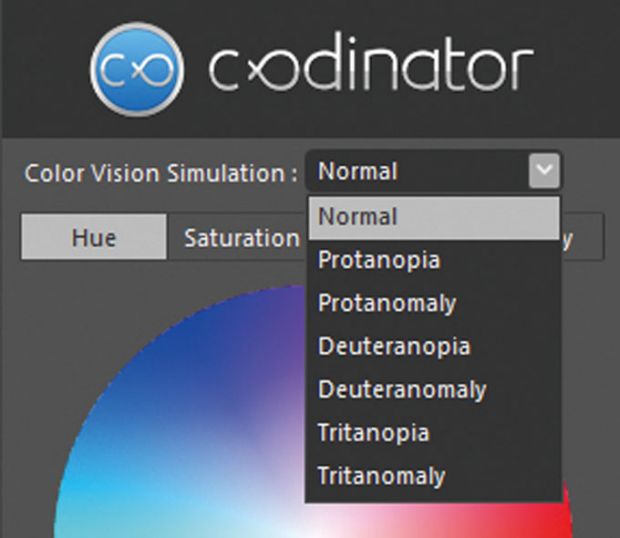
(4) 컬러 비전 시뮬레이터(Color Vision Simulator)
전 세계적으로 약 10%의 인구가 색맹과 색약자라는 통계가 있다. 컬러 비전 시뮬레이터는 현재 이용자 인터페이스가 색맹이나 색약자에게 어떻게 보이는지 시뮬레이션 하면서 보정도 되는 기능을 갖췄다. 이 기능이 필요한 이유는 색맹이나 색약에 따라 중요한 정보가 제대로 보이지 않을 수도 있고, 심하면 아예 글씨가 보이지 않는 경우를 대비해 사전 점검이 필요하기 때문이다.
완성한 이용자 환경 디자인을 컬러 비전 시뮬레이터로 색맹/색약 시뮬레이션을 해본 모습. 우측에서 2번째는 청황색맹의 경우인데 부각되어야 할 프린트 버튼이 주위와 동일한 회색으로 보이는 것을 알 수 있다. 이런 경우 약간의 색감 조절이 필요하다.
컬러 비전 시뮬레이터 기능은 컬러 휠 상단에 있다.
<3>코디네이터, 이렇게 쓴다
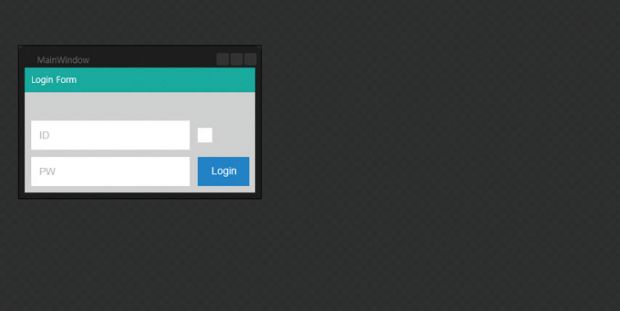
앞장에서 코디네이터의 기능에 대해 살펴봤으니, 이번에는 코디네이터를 이용해 간단한 로그인 폼을 디자인 해보자.
[1] 먼저 로그인 폼의 간단한 레이아웃을 잡고 각 위치마다 대략적인 색상을 고른다.
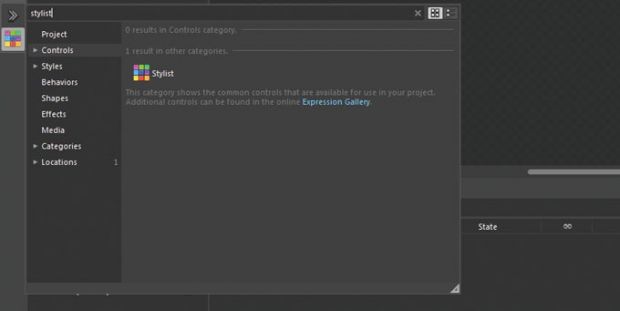
[2] 컴포넌트 검색에서 스타일리스트 기능을 찾아서 각 이용자 환경 컨트롤에 적용시킨다.
[3] 배경 색상은 청록색을 그대로 두고 취향에 맞춰 디자인 프리셋을 적용하다보니 상당 패널 디자인이 끝났다.
[4] 텍스트 박스를 위한 적절한 디자인 재료 역시 프리셋으로 준비되어 있다. 취향에 따라 골라 적용하면 텍스트 박스 디자인이 끝난다.
[5] 체크박스는 움푹 들어간 느낌이 어울린다. 이 역시 적절한 디자인 프리셋을 적용하자.
[6] 로그인 버튼의 푸른 배경은 그대로 두고, 좀 더 돋보이기 위해 프리셋에서 광택 느낌을 찾아 적용했다.
[7] 마지막으로 배경에도 동일한 광택 느낌을 적용하고 검은 색을 더해 배경 디자인이 끝났다. 
[8] 처음 만든 디자인 색상이 마음에 들지 않는다면 컬러 휠을 이용해 다른 색으로 바꿔도 볼 수 있다.
[9] 코디네이터를 이용하면 다양한 색감의 테마를 빠르고 쉽게 만들 수 있다.
[10] 상단 패널이 조금 튄다는 의견이다. 이를 수정하기 위해 번거롭게 편집화면까지 갈 것 없다. 스마트 리스트를 펼쳐보면 상단 패널 색감 구조를 한 눈에 확인할 수 있다.
[11] 배경 색상만 어두운 무채색으로 바꾸되 디자인 느낌은 그대로 유지시켰다.
[12] 최종적으로 기획자, 개발자, 디자이너가 만족하는 이용자 환경을 완성시켰다.
저작권자 © 스마트PC사랑 무단전재 및 재배포 금지