이번 호에서는 기획의 단계중에서 심화단계인 상세 기획과 시스템 기획을 하는 법에 대해 진행 해보도록 하겠다.
필자는 국제대학교, 한림성심대학교 강의를 비롯해 경복대학교 강의와 겸임교수를 지낸 바 있다. 강원 시니어 비즈플라자 강의와 2000년에 모바인 기획이사, 인모바일플러스 대표, 센씨인모바일 대표, 펀오락실 이사로 재직 하면서 모바일 게임분야에서 약 14년간 왕성한 활동을 보이고 있다. 2012년에는 중소기업기술개발 지원사업 기술평가위원과 한국무선인터넷콘텐츠협회 MOCA 회원사로 활동 중이다.

게임 이외의 앱의 경우는 [그림0] 정도의 기획 과정이 끝나면 디자인 작업과 프로그램 작업을 통해 프로토타입 형태의 콘텐츠 제작을 할 수 있다. 기획을 하면서 너무 어렵고 복잡한 기획문서가 되면 간략화 작업을 통해서 중요한 부분만을 기록에 남기도록 한다.
2.15 상세기획
1) 앱 카데고리, 게임장르 선택

[그림1 미국앱스토어 카테고리]

[그림2 안드로이드 앱 카테고리 일부]

[그림3 앱스토어 카테고리 일부화면]

[그림4 안드로이드 게임장르]
메인 depth에 제작한 콘텐츠를 노출 하기위해서 이슈화 할 수 있는 이벤트, 다운로드수 증가, 매출이 높을 경우, 메인 depth에 노출될 경우 콘텐츠의 선순환 구조가 형성 될 수 있다.
콘텐츠의 제목을 통해서 콘텐츠를 대표 할 수 있는 표현을 할 수 있다면 좋을 것 이고, 직관적 이름을 듣고 사용자의 기억에 남을 수 있게 창작한다. 그리고 시리즈물로 갈 것인가에 대한 고려도 하면 좋다.

[그림5 금융 인기유료 App Top10]
금융 카테고리 1등부터 10등까지의 콘텐츠를 살펴보면 콘텐츠의 제목만으로 어떤 기능을 하는 앱이라는 것을 알 수 있는 콘텐츠가 많다.

[그림6 시리즈 네이밍]
콘셉트기획, 초기기획, 상세기획을 통해서 도출한 내용으로 콘텐츠의 핵심을 정의하고 콘텐츠의 기획의도, 콘텐츠의 특징, 특이점, 소개, 콘텐츠의 목표, 게임의 목표 제시, 미션 등을 간단하게 몇줄로 정의한다.
ex) 한국 특허청에서 제공하는 한국 지적재산권 정보제공용 앱 주요기능 특허검색등

[그림7]

[그림8]

[그림8_] 미션을 완수하면 계속해서 새로운 미션이 생성된다.
게임의 경우, 게임 사용자의 몰입도를 높이기 위하여 게임 스토리를 넣을 수 있다. 게임 시놉시스는 끝나지 않은 이야기(시놉시스)를 제공해주고 게임 플레이를 통하여 이야기의 내용을 완성하고 사용자의 플레이 결과를 반영하여 엔딩을 만든다. 사용자가 게임을 해야 하는 당위성을 게임 시작 부분에 제공하는 방식이 많이 있고 RPG게임의 경우 많이 사용 한다. 앱의 경우는 이야기(시놉시스) 기획 부분 대신에 도움말 설정에 앱 활용법 관련 시나리오를 넣는 것도 하나의 방법이다.
ex) 게임이 시작되면 스토리 전개를 시작하여 사용자가 게임의 결말을 짓는 RPG게임이다.

[그림9]

[그림10] 한편의 이야기를 인트로 부분에 여러 화면으로 구성했다.
5) 오브젝트
게임의 경우, 콘텐츠의 등장하는 모든 객체와 배경 등에 대해서 어떻게 제작해야 하는지에 대해서 상세하게 정의한다.
① 캐릭터- 게임에 등장하는 캐릭터를 선택하여 능력치(파워, 스피드, 스킬)등의 요소를 시놉시스에 적합 내용으로 반영하여 단조로움 벗어나서 사용자에게 다양성을 제공하는 요소로 활용한다.

[그림11]
ex) 겜블류 게임에서 맞고 게임의 다양한 아이템이다
② 아이템- 게임을 쉽고 재미있게 하기위해서 아이템을 활용하여 점수, 포인트, 능력치, 종류, 레벨, 파워, 변화내용, 변화량, 최대치, 최소치등 사용자의 기호에 맞춰서 바꿀 수 있게 제공하는 게임 요소이다.

[그림12]

③ 방해요소 - 아이템 활용으로 쉬워질 수 있는 게임에 긴장감을 주고 균형을 맞추는 요소로 사용 할 수 있다.
6) 연출
ex) 직각 위에서 보는 방식의 Top View 화면 구성방식의 게임

[그림14]
ex) 횡스크롤 게임으로 왼쪽에서 오른쪽으로 이동을 하면서 다양한 미션을 수행하는 게임

[그림15 오븐브레이크] 앱스토어 횡스크롤 게임

[그림16 Defence line]

[그림17 지옥탈출]
① 시점 - 1인칭시점, 2인칭시점, 탑뷰방식의 등 시점 및 캐릭터의 이동방법이나 표현 방법에 대한 서술을 한다 (ex: 캐릭터가 서있을 때, 뛸때, 걸을 때, 싸울 때, 엔딩일 때 등)
② 등장하는 오브젝트의 애니메이션 효과를 어떻게 표현할지에 대한 정의를 한다.

[그림18]
② 비연속성 스테이지 - 스테이지가 나누어져서 1스테이지 클리어시 다음스테이지로 넘어가는 방식으로 구성한다.
8) 벨런싱 및 레벨 디자인

[그림19]
ex 2) 캐릭터1의 힘 = 보조도구 + 아이템 + ?(etc.)
9) 게임방법
직관적인 콘텐츠는 사용 방법에 대한 설명 비중이 크지 않아도 된다. 사용자가 손쉽게 게임의 진행방법에 대해서 알 수 있기 때문이다. 부득이하게 그렇지 않을 경우, 게임방법에 대해 설명 하는 화면을 구성한다.

[그림20]
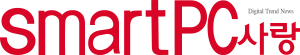
10) 이미지 제작방법
② 오브젝트별 pixel 사이즈 & 제작해야 하는 이미지 pixel 용량 등을 문서를 활용하여 정리한다.
③ 콘텐츠에 사용하는 글씨체 폰트의 종류 및 폰트 크기 비율에 대한 정의

[그림21]
11) UI 레이어 계층구조
① 단층 화면에 계층이 없고 한 화면으로 스크롤되는 방식이다.

[그림22]
② 2개화면 구성층 배경은 스크롤 형식으로 움직이고 나머지는 근경으로 화면을 구성하는 게임방식이다.
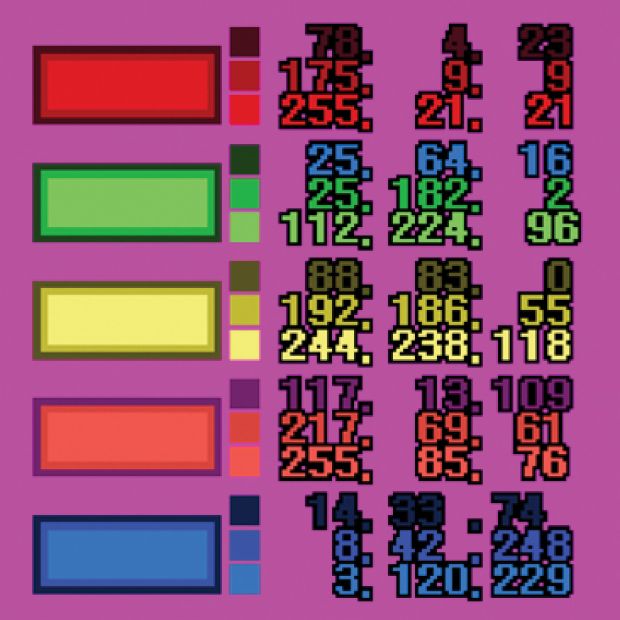
③ 원경, 중경, 근경 3층 구조로 화면을 이동시킬 경우 원경, 중경, 근경화면 스크롤 속도에 차이를 주는 기획 방법이다.
③ 원경, 중경, 근경 3층 구조로 화면을 이동시킬 경우 원경, 중경, 근경화면 스크롤 속도에 차이를 주는 기획 방법이다.

[그림23]

13) 버전표시, 제작사, 라이센스, 제작년도
① 버전표시 - (ver1.0.0) 서비스이후 관리를 위하여 콘텐츠의 내부 규약을 정해놓고 버전을 관리한다(ex: 맨 앞자리숫자 시스템 변경, 두 번째 자리숫자 이미지 변경시, 세 번째 자리숫자 프로그램 변경)
② 마케팅과 연관하여 게임 제작사를 기록한다.
③ 라이선스 활용법, 제작 기간 등 사후 관리를 위해서 필요한 부분을 기획 문서로 남긴다.
3.1 시스템 기획
1) 하드웨어

[그림25]
- 윈도우 앱 개발: 윈도우8이 탑재된 스마트폰의 출시가 많아지게 되면 윈도우 OS 환경에서 개발이 가능하다.

[그림26]
② 서비스 관련 시스템 - 아이폰 앱 , 안드로이드 앱, 윈도우 앱과 연관되어 네트워크를 활용할 경우(웹호스팅, 서버호스팅, 자체서버 )운영을 할 수 있다.

[그림27]
2) 소프트웨어

① 개발관련 소프트웨어 시스템 - 아이폰 앱 개발 : Xcode를 설치하여 개발을 진행할 수 있다. 하드웨어 사양에 맞춰서 칼라지원, 화면 사이즈, 플랫폼, 음원지원여부, 네트워크 지원 여부 등을 고려해 개발 환경과 서비스 환경을 구축한다.

[그림29]
② 개발관련 소프트웨어 시스템 - 안드로이드 앱 개발 : Android SDK를 설치하여 개발을 진행 할 수 있다. 개발을 편리하게 하기 위해서 Eclipse를 설치하여 개발한다. 하드웨어 사양에 맞춰서 디스플레이 칼라, 사운드화음, 고려하여 개발 환경과 서비스 환경을 구축한다.
시스템 기획을 할 경우, 네트워크를 구축하는 경우와 사용하지 않을 경우에는 개발 일정에서 많은 차이가 날 수 있기 때문에 지혜롭게 판단해서 기획 할 수 있다.
ex) 소켓 네트워크 방식, 웹서버 네트워크 방식.
ex) 소켓 네트워크 방식, 웹서버 네트워크 방식.
① 랭킹 서버 구축(콘텐츠 내부에 순위 설정 등을 사용할 경우 구축한다)
② 빌링 서버 구축(별도의 P/G 결제시스템을 사용할 경우 구축 한다)
③ DB 사용(하이브리드 웹앱, 유무선 연동 할 경우에 구축한다)
④ 접근 경로에 대한 서버(마케팅을 위해서 사용자 동의를 구한 후에 서버구축)
⑤ 이벤트 서버(특정한 이벤트를 진행 할 경우 구축한다)
④ 접근 경로에 대한 서버(마케팅을 위해서 사용자 동의를 구한 후에 서버구축)
⑤ 이벤트 서버(특정한 이벤트를 진행 할 경우 구축한다)
하드웨어 시스템과 소프트웨어 시스템이 준비되면 개발하기 위한 팀구성을 통하여 콘텐츠 개발을 진행 할 수 있다.
① 개발 - 기획, 그래픽, 프로그램, 사운드
② 유통 - 서비스절차, 마케팅
③ 사후관리 - 업그레이드, AS, 수익 정산 업무 등
저작권자 © 스마트PC사랑 무단전재 및 재배포 금지